AForms v2.2ではサンキューページ(フォーム送信後のページ)周辺の機能が充実しました。
この記事では、サンキューページでできることを解説します。
サンキューページの設定方法
サンキューページ(フォーム送信後の「ありがとうございました」ページ)は、フォームビルダーで設定できます。
フォームビルダーの「全般」タブの「サンクスURL」フィールドに、サンキューページのURLを入力してください。
サンキューページに注文IDを表示する方法
サンキューページに次のショートコードを貼り付けると、注文IDが表示されます。
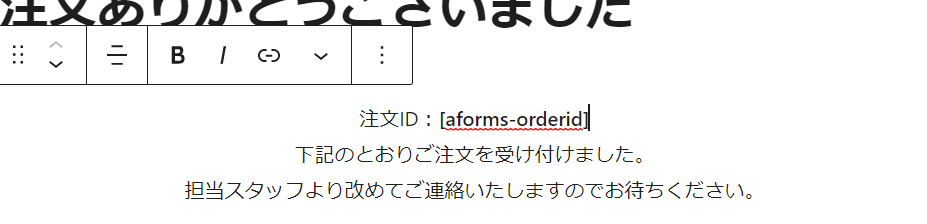
[aforms-orderid]このショートコードはただのテキストに展開されます。なので、ブロックエディタでは、上記のコードを段落ブロックの中に記入すると良いです。
下図が例です。

なお、サンキューページはフォームのページと同じサイトである必要があります。
サンキューページに注文内容を表示する方法
サンキューページに次のショートコードを貼り付けると、注文内容(見積表とお客様の属性)が表示されます。
[aforms-result]このショートコードはブロックに展開されます。なので、ショートコードブロックに記載すると良いです。
サンキューページをフォーム送信後にのみ有効化する方法
サンキューページは普通の投稿ページ(or固定ページ)ですので、そのURLにアクセスされれば普通に表示されてしまいます。
その場合、上記2種のショートコードは何も表示しないのですが、普通はサンキューページには「ご注文ありがとうございました」のようなメッセージが書かれていますので、普通のアクセスで表示されてしまうのは好ましくありません。
AForms v2.2からは、サンキューページを「お客様がAFormsフォームを送信した直後」にだけ表示するように設定できるようになりました。
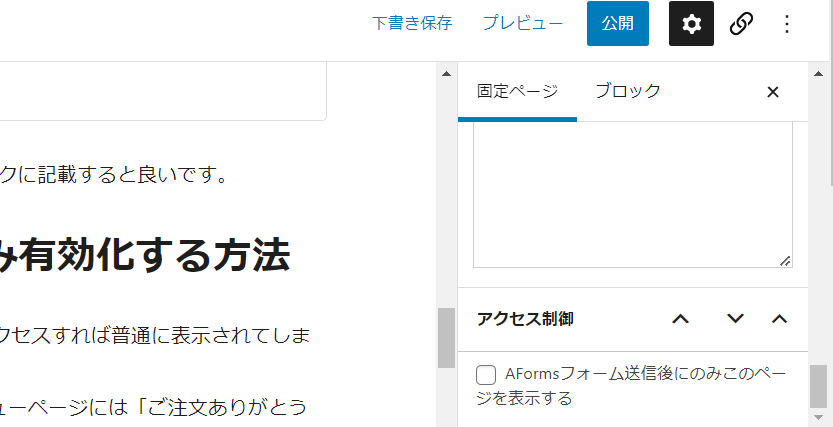
設定の仕方は簡単で、ページのブロックエディタの設定ペイン(ページ右側)に「アクセス制御」というボックスがありますので、そこのチェックボックスを入れて、ページを保存してください。

この設定を行うと、普通にアクセスされた場合には404 Not Foundが表示されるようになります。

 en_US
en_US ja
ja