「 入力項目はどう決めればいい?」「メールアドレスは繰り返すべき?」
普段よく目にするフォームですが、いざ自分で作るとなると分からないことがたくさん出てきますよね。
この記事では、フォーム関連のWordPressプラグインの作者(経歴20年)がフォーム作りの考え方を伝授します。
けっこう簡単に決まっていくものですよ。
どんな入力項目を設けるべきか?

フォームを作るとき、入力してもらう項目をどのように決めればいいでしょうか。
これを決めるには、フォームを送ってもらったあとの仕事の流れを考えるといいです。
たとえば、自社の商品に関するお問い合わせフォームの場合、お問い合わせが来たら次に何をするでしょうか?
おそらく、担当スタッフが電話やメールでお客様の質問に答えて、反応が良さそうであればアポを入れたりします。
このような流れが分かっていれば、意外とフォームは作れてしまいます。
電話やメールをするということは、お客様の電話番号やメールアドレスは入力してもらわないといけませんね。
また、当たり前ですけどお客様の質問に答えるためにはお客様に質問を書いてもらわないといけません。
このような考え方で、その後の流れを想像しながら必要な項目を洗い出していけばOKです。
逆に、その後の流れに出てこない項目は不要なのでしょうか?
たとえば「どこで当社を知りましたか? SNS・知人の紹介・Google検索・…」のような質問。
見たことがある方も多いと思いますが、こういった項目は戦略的に設けるべきです。
入力項目は、それが多いほどお客様にとっては入力の手間が増えます。入力項目が増えるほどお問い合わせの数は減りますので、入力項目は最小限に抑えるのが基本です。
その上で、戦略上どうしても入れたい項目がある場合に限って、少しだけそういう項目を追加します。
追加するときには、なぜその項目が必要なのか?回答をどのように活用するのか?それで何が良くなるのか?他のやり方で似たデータを得られないか?をよく考えましょう。
よく使われている項目を見渡してみる
これまでに述べた洗い出しの方法で、世間でよく使われている項目を見ていきます。意外と無駄な項目が多いのが分かるかと思います。
| 会社名 | 法人からのお問い合わせがあり得るなら設けましょう。一般消費者がメインのお客様なのであれば、法人の方には社名と担当者名を名前欄に一緒に書いてもらう手もあります。 |
| 担当者の部署 | これはなかなか難しい項目です。相手が大手の社員だった場合「〇〇株式会社の田中さん」だけでは個人を特定できないケースがあります。そういう場合に役立つ項目ですので万全を期すなら設けるべきですが、現実では見ることは稀です。 |
| 担当者の役職 | 部署と同列に扱いがちな「役職」ですが、不要です。相手が決裁権者かどうか分かるのがメリットですが、所詮は運営者側の都合です。お問い合わせの後にメールが一往復すれば大抵判ることでもあります。 |
| 名前 | 運営者側からお客様に連絡を取るときに必要になります。よほど特殊なフォームでない限り入力してもらいましょう。 |
| 名前カナ | 入力してもらうと後で役立つカナ表記ですが、無くても次のステップに進めます。止めましょう。 |
| メールアドレス | 運営者がメールで連絡するなら必須です。入力してもらうのが基本ですが、相手が一般消費者で、メールを送る予定が無いなら不要です。 |
| 電話番号 | 運営者が電話で連絡するなら必須です。電話の予定が無くても、入力してもらっておくと何かの際に安心です。思い切って外すのももちろんアリです。 |
| 住所 | なんとなく設けてしまいがちですが、何か現地に行く前提があるのでない限りは不要です。(会員登録フォームなんかですと、本人確認の意味合いも出てくるのでまた変わってきます。) |
| 郵便番号 | 郵便番号は住所から調べられるので元々は不要でした。ですが、最近のフォームは郵便番号から住所を自動補完できるのが当たり前ですので、むしろ住所入力を簡略化する目的で使われます。 |
| お問い合わせ件名 | メールの件名と同類のものですが、あまり役に立ちませんし入力も面倒なので不要でしょう。 |
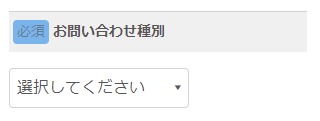
| お問い合わせ種別 | 件名に似た項目ですが、大抵は選択式になっているので入力が楽です。お問い合わせの種類が分かると運営側にとっては便利な面がありますので、使うならこちらの方が良いでしょう。 |
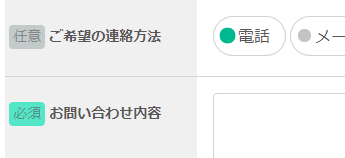
| お問い合わせ内容 | 任意のお問い合わせを受け付けるのであれば必須です。 |
| プライバシーポリシーへの同意 | フォームでは個人情報(名前やメールアドレス)を入力してもらいます。取得した個人情報を特殊な形で取り扱う場合や社内から要求がある場合には、プライバシーポリシーへの同意を表明してもらいます。詳細は専門の人に聞きましょう。 |
| キャプチャ | お客様にとっては煩わしい以外の何物でもありません。どうしても必要な場合にだけ導入しましょう。詳しくは後述します。 |
個々の入力項目の考え方
必須・任意はどうするか?

入力項目は最小限がいいので、基本的にすべて「必須」になります。
その中で、「入力のしようがない」項目が出てくる場合にのみ「任意」(入力自由)にします。
- お客様が一般消費者で、会社名を入力する欄がある場合。この場合は「条件付きで必須」という感覚ですね。
- 役職を入力する欄があるが、役職のないお客様の場合。
それから、何でも書いていい「通信欄」を設ける場合は、これも「任意」です。
普通のお問い合わせフォームであれば「お問い合わせ内容」が通信欄の役割を果たしますので不要ですが、別のフォーム(たとえば資料請求フォームとか)であれば通信欄は役に立つでしょう。
結論:入力必須が基本
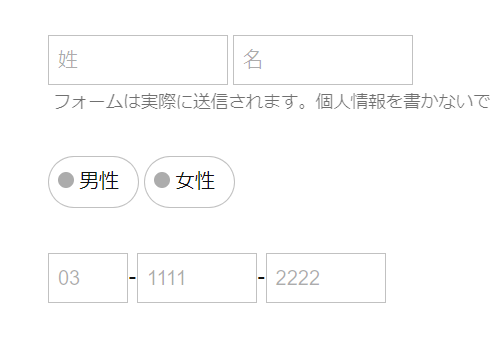
姓名の入力欄を分割すべきか?

名前の入力欄を姓と名で分割するかどうかです。他にも電話番号や住所も分割されていることがありますね。
迷いますが、実はこれまでと同じ考え方で決められます。
というのは、分割してうれしいのは運営者側であって、お客様にはメリットが無いからです。
お客様が入力するとき、入力欄が分割されているとクリック数やタップ数が増えてしまいます。
また、最近はブラウザが入力候補を提示してくれることが多いですが、分割された入力欄に対してうまく候補を出してくれることは稀です。
つまり、入力しづらくなるのです。
結論:入力欄は分割しない
2度入力してもらうべきか?

メールアドレスを「確認のために」2度入力してもらうかどうかです。
会員登録フォームなんかですと、パスワードも2回入力するのが一般的ですね。
1回目と2回目の入力内容が違ったら入力エラーにすることで、誤入力を防ぐ効果があります。
とは言え、同じ情報を2度入力するのですからお客様からしたら面倒ですよね。
2度入力してもらうかどうか、これは状況次第で決めるしか無いようです。考慮すべき事柄を挙げます。
- 他の連絡手段(電話番号など)を入力してもらうか? (他の連絡手段があれば、誤入力があってもどうにかなります)
- メールアドレスの入力欄は、ブラウザの入力候補がうまく働きがち
- 「パスワードの再設定」のように後から直す手段があるか?(お問い合わせフォームにパスワード登録はありませんが…)
- 確認画面はあるか?
- 連絡が確実に取れることとお問い合わせ数が減ること、どちらが大事?
結論:2度入力してもらうかはケースバイケース
自由入力にするか、選択式にするか?

項目を自由入力にするか選択式にするかですが、あまり迷わないポイントかなと思います。
選択式にするのは選択肢を限定しても問題ない場合です。選択式は自由入力と比べてだいぶ入力しやすいので、積極的に限定していくのもアリでしょう。
なお、自由入力の項目で文字数を制限している場合もありますが、個人的にはネガティブに感じてしまいます。
それだけの文字数を使って伝えたいことがあるのに、こんなに前のめりなのに、フォームが邪魔しているわけですから。
余談ですが、お問い合わせフォームの「お問い合わせ種別」を選択式にすると、フォームの用途を明確に限定できます。営業メールにお困りの方は試してみてもいいかもしれませんね。
結論:選択肢を限定できるなら選択式を使う
キャプチャを使うか?

キャプチャとは、本当の人と、人になりすましたプログラムを機械的に判別するために使われます。
昔は読みにくい文字を人が解読して入力する形でしたが、最近はチェックボックスにチェックを入れるだけの形に変わっています。
そんなキャプチャですが、どんなものであれお客様にとってデメリットこそあれメリットのあるものは存在しませんので、「ないと困る」という状況(つまり、ハッカーがプログラムを使って5秒ごとにお問い合わせを送ってくるような状況です)でない限りは不要です。
もし入れるならお客様が余計な入力をしなくていいreCAPTCHA v3がおすすめです。
これは、入力項目が無くお客様がフォームを送信するのも一切阻害せず、運営者側(正確にはサーバー側)でスコア(本当の人らしさ)を教えてくれるものです。
このキャプチャを使って、スコアがどんなに低くてもフォームが正常に送信されるようにして、スコアが低い場合には迷惑メールのように扱うのが良いです。
結論:キャプチャは使わない
回答しづらい項目

フォームの入力項目には回答しやすいものと回答しづらいものがあって、入力しづらいものが1つでもあると送信数が減ります。
たとえば、名前を聞かれたらすぐに答えられますが、なぜ今の職業に就いているのかと聞かれたら回答に困ってしまいますよね。
これはそういう話で、「なぜ?」とか「どう思いますか?」とか「どれくらいの確率ですか?」とか、難しい質問をされてしまうと回答に困ります。
フォームでは、回答に困ったお客様は、画面を閉じます。
ですから、そういう回答しにくい項目は徹底的に排除するようにしてください。
聞くのは「事実」か「お客様がしたいこと」だけにしましょう。
「事実」というのは、「あなたの名前」や「あなたの電話番号」のような、厳然たる事実です。事実なので回答に困ることはありません。(私は自分の郵便番号を覚えられませんが…)
「お客様がしたいこと」というのは、「あなたが問い合わせたいこと」や「あなたがほしいもの」で、これはお客様がフォームを使う理由と直結しているべきです。直結しているので、こちらも回答に困ることはありません。
結論:回答しづらい項目は徹底排除
入力項目を並べる順序は?
入力項目の並び順はどうするのが良いでしょうか。
これに関しては、よく分かっていません。
私見では、お客様がその時に考えていることをすぐ入力できるようにするのが良いと思っています。
たとえばお問い合わせフォームであれば、お客様は聞きたいことについて考えているでしょうから、お問い合わせ内容を最初に入力してもらうのが良いと思っています。いきなり本題から入るということです。
(最近はチャットでのコミュニケーションが人気ですが、チャットだといきなり本題から入れるのが人気の理由の1つなのは間違いないでしょう。)
では、現実世界はどうなっているかと言うと、そうはなっていません。
お問い合わせフォームの項目順は、社名、担当者名、お問い合わせ種別、お問い合わせ内容、と相場が決まっています。本題で締める形です。
そして、お客様もその順序に慣れているので、違和感を感じたりはしないでしょう。
であれば、そういう順序にしておけば安全と言っていいのではないでしょうか。
よく使われる項目をざっくり並べると次のような順序でしょうか。
- 会社名
- 名前
- メールアドレス
- 電話番号
- 郵便番号・住所
- 用件(お問い合わせ種別)
- 内容(通信欄)
- プライバシーポリシーへの同意
フォームの全体的なこと
さて、フォームの入力項目についてさんざん語ってきましたが、もうそろそろ終わりです。今度は入力項目以外の部分にも目を向けていきます。
フォームのタイトル
お問い合わせページにお問い合わせフォームだけがあるような場合は構わないのですが、フォームが他のコンテンツと混在しているような場合は何のためのフォームなのか、つまりフォームのタイトルを明記しましょう。たとえば長いページの最後にフォームがあるような場合です。
送信ボタン
送信ボタンはデザイン的に最高に目立つようにしましょう。
SSL暗号化
フォームの多くはお客様の個人情報を要求します。必ずSSLで暗号化してください。今どきはサイト全体をSSLで暗号化するのも普通です。
確認画面
通信販売の注文フォームなら必須ですが、そうでなければあっても無くてもどっちでもいいと思っています。会員登録フォームなら入力した内容を登録後に修正できますし、お問い合わせフォームで間違いがあったとしてもどうということはありません。逆に、確認画面があるからお問い合わせ数が減るかと言えばそんなことも無いと思っています。どっちでもいいかと思います。
送信した後どうなるか
フォームの送信が成功したのか失敗したのか、お客様が必ず分かるようにしましょう。
送信後に完了画面が表示されれば丁寧です。簡易的に済ますのであれば、ダイアログで送信結果を伝えます。
ページの「地」の部分に送信結果が表示される場合は、目立たなかったりブラウザの表示範囲の外で見えなかったりすることがあるので注意してください。
まとめ
フォーム作りの考え方、いかがだったでしょうか。
いろいろと言いましたが、フォームを受け取った後の流れを考えて、それだけを考えてフォームを作れば、お問い合わせ数の多いフォームは作れます。
ぜひ参考にしてください。

 en_US
en_US ja
ja