AFormsで税の設定をする方法を説明します。
AForms 2.0.0時点での情報です。
なお、AFormsは全部税込か全部税抜かのどちらかのみ扱えます。一部のみ税込表示は取り扱えませんのでご注意ください。
税込表示で設定する場合
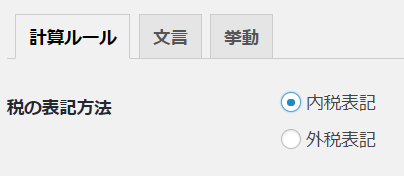
フォーム設定の計算ルール

「税の表記方法」を「内税表記」にしてください。
フォームの作成
フォームを作る際には、あらゆる箇所の金額を税込で設定してください。
税抜表示で設定する場合
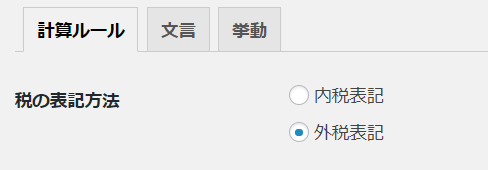
フォーム設定の計算ルール

「税の表記方法」を「外税表記」にしてください。
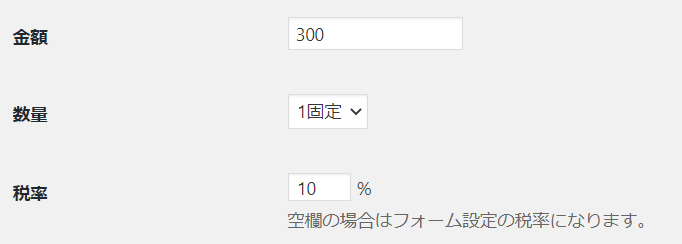
「税率」には、明細に適用される税率を入力してください。
軽減税率が適用されない場合は10%ですね。
フォームの作成

フォームを作る際には、あらゆる箇所の金額を税抜で設定してください。
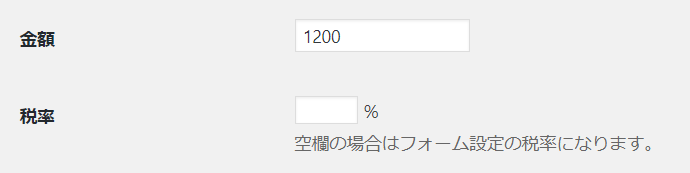
料金の入力欄の近くにある税率の欄は空欄のままにします。空欄のままにすると、フォーム設定に入力した税率が適用されます。
複数税率への対応(税抜表示の場合)

非課税・不課税の明細行がある場合には、通常の税率10%と税率0%が混在することになります。
そのようなフォームの作り方を解説します。
フォーム設定の計算ルール

「税の表記方法」を「外税表記」にしてください。
「税率」を10%にしてください。
ここで設定した税率は、既定の税率として明細に適用できますので、フォームを作るのが楽になります。
フォームの作成

選択肢や自動項目に「税率」という入力欄がありますが、空欄のままにします。
ただし、その明細行が不課税・非課税の場合には「0」を入力します。これで、この明細行は税率0%になります。

 en_US
en_US ja
ja